Client's Objectives
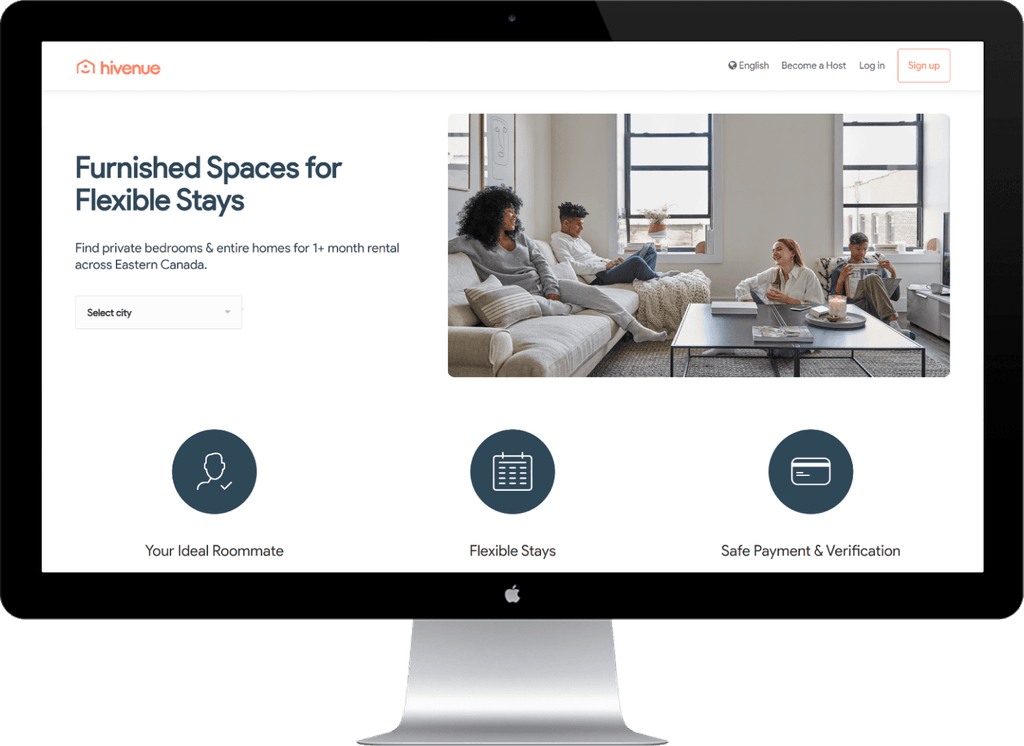
Enhance User Interface: To create a visually appealing and intuitive interface that improves user engagement and facilitates an easier property search process.
Enhancing User Experience Across Devices: Ensure that the platform delivers a seamless and intuitive user experience on both desktop and mobile devices, with a specific focus on improving mobile usability to cater to the growing segment of mobile users.
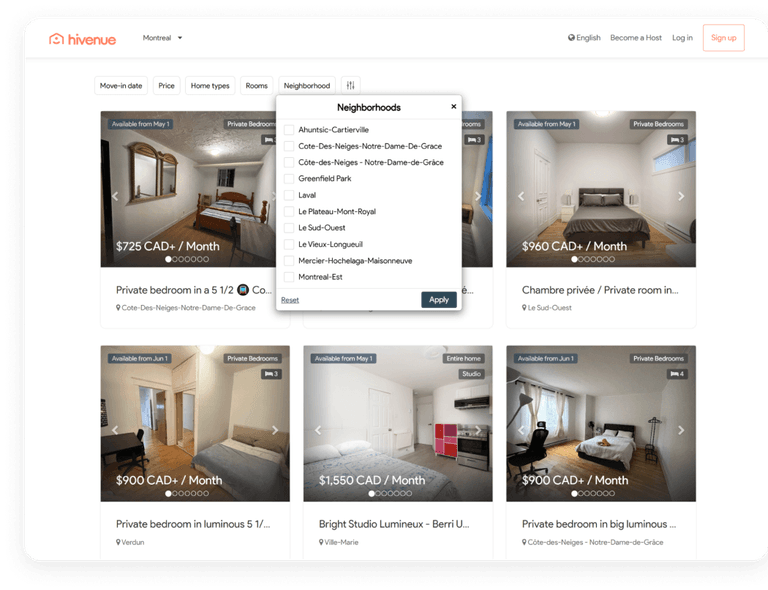
Streamlining Property Search and Navigation: Refine the property search and navigation features to make it easier for users to find relevant listings. This includes enhancing filtering options, improving the UI/UX design of search functionalities, and ensuring listings are presented in a user-friendly manner.
Challenges
Project Takeover and Continued Development
Elevating Mobile Accessibility and Usability for Apartment Listings
Refining UI/UX to Boost User Engagement
Solutions
Efficiently integrate with and enhance ongoing project
Visual Craft was tasked with the strategic enhancement and takeover of the existing Hivenue real estate platform. This project underscored our commitment to seamlessly integrating with ongoing initiatives and taking the lead from a previous development team. The focus was on elevating the site's functionality within the Listing/MLS category, enriching the user experience through targeted improvements and planned features.
Visual Craft's team conducted an in-depth analysis of the current state of the Hivenue platform. This allowed for a smooth transition and the implementation of enhancements with minimal downtime, showcasing our capability to provide pinpoint solutions for existing platforms.

Design-Technical Synergy Sessions
- Initiative: Facilitate a series of collaborative sessions between our technical team and the client’s design personnel. These sessions are designed to reassess the provided UI/UX schematics in light of the existing system's capabilities, identifying potential adjustments that align with both aesthetic ambitions and technical feasibility.
- Advantage: This collaborative reassessment ensures a shared vision, fostering modifications to the design that are both innovative and executable, thereby mitigating the risk of project delays or compromises in the user experience.

System Architecture Assessment and Enhancement
- Initiative: Conduct a comprehensive evaluation of the existing system architecture to identify potential enhancements or modifications that could support the envisioned design updates without compromising system performance or scalability.
- Advantage: This forward-looking strategy not only aligns the system with current design aspirations but also anticipates future scalability and integration needs, thereby future-proofing the platform against evolving user expectations and technological advancements.
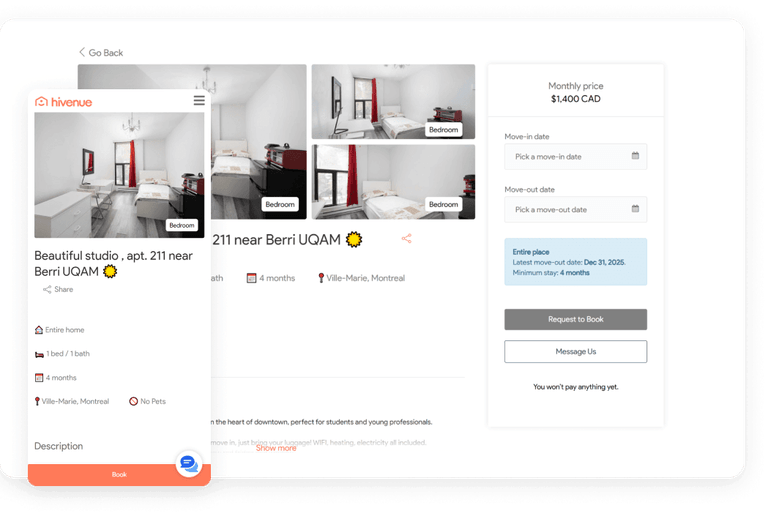
Adopting a Responsive Design Philosophy
Visual Craft team embraced a mobile-first design approach to ensure that every aspect of the apartment listings is fully responsive and adapts elegantly across different screen sizes.
This enhancement facilitated a seamless scrolling experience, enriching usability and accessibility for all mobile users.


Effective Communication and Collaboration
The fluid nature of the project's requirements demanded a flexible yet structured approach to ensure both timely progress and adherence to quality benchmarks.
Strategic Implementation of Agile Methodologies
To effectively counter these challenges, the team adopted agile project management methodologies. This strategic choice allowed for a more adaptive and responsive project management framework, characterized by:
- Iterative Development: Implementing short, manageable phases of work (sprints) to accommodate changes more fluidly and ensure continuous progress.
- Regular Sprint Reviews: Facilitating frequent evaluations of the work completed, allowing the team to reflect on achievements and identify areas for improvement or adjustment in real time.
- Active Stakeholder Engagement: Encouraging ongoing communication with all stakeholders, ensuring their needs and expectations are consistently met and aligned with the project's objectives.
Quality Control and Risk Management
In addition to rigorous QA processes, proactive risk management practices were integrated to preemptively identify potential challenges and devise mitigation strategies, ensuring the project remained on track and within scope.
Technologies
Start growing your business with usSend us a message
Book an online meeting
The online meeting will help you to quickly establish a plan of action and identify the resources needed to accomplish your project.
Book a meeting